{% include 'header.html' %}

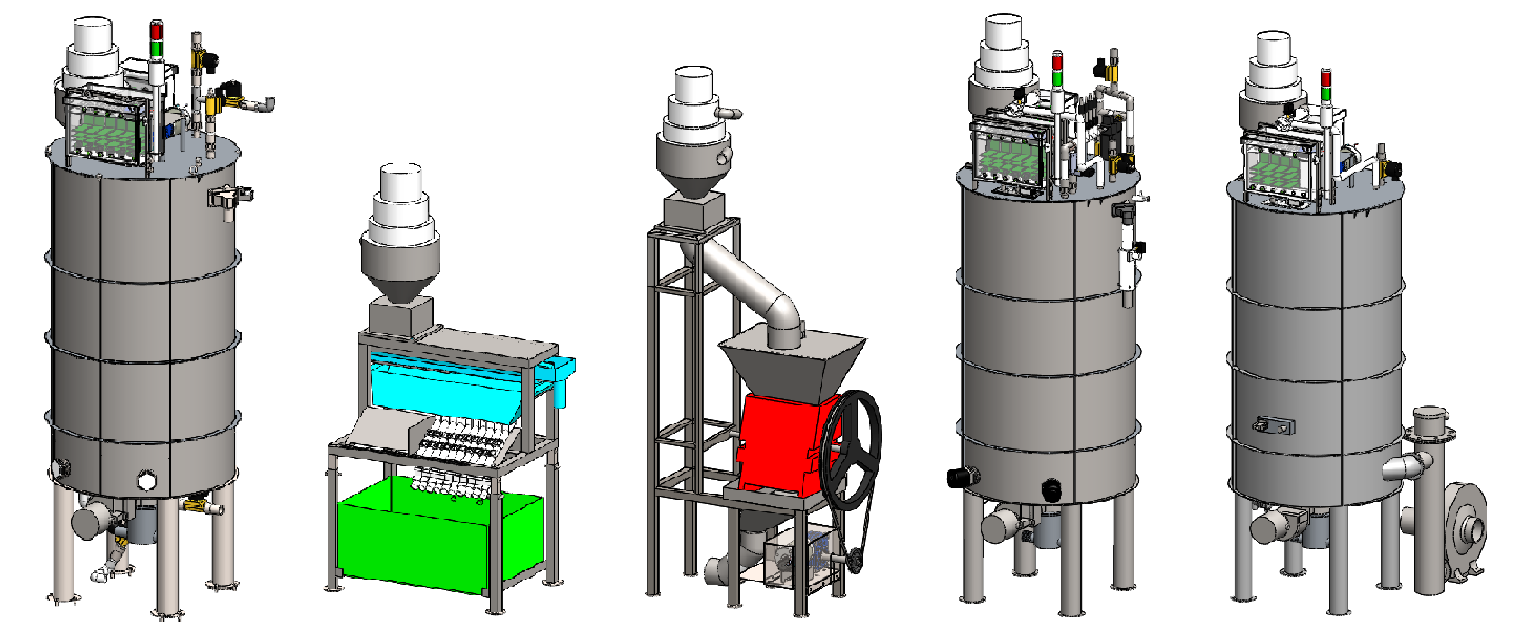
清洗浮選狀態
色選機狀態
脫皮機狀態
發酵槽狀態
乾燥槽狀態